Extensão ActionResult para criar Mensagens Modal em sua aplicação com Bootstrap em Asp.Net MVC com C#(CSharp)
Postado em : 07/07/2016
Mensagem Modal
Importante!!! Necessita do Framework BootStrap para funcionar.
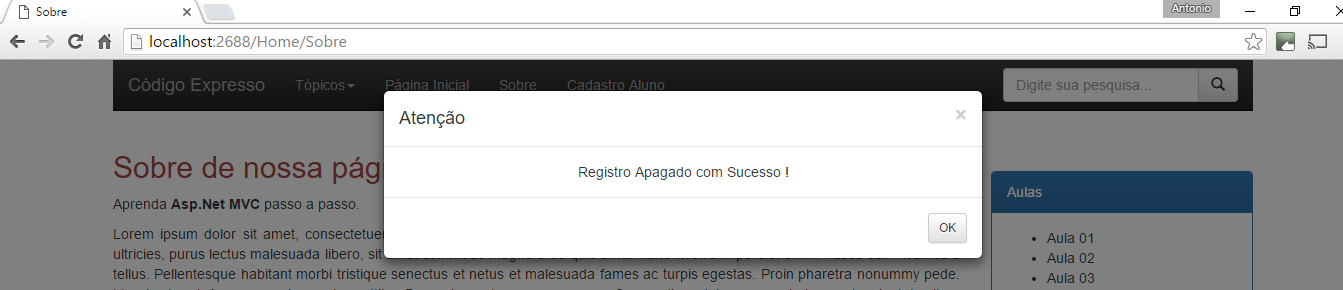
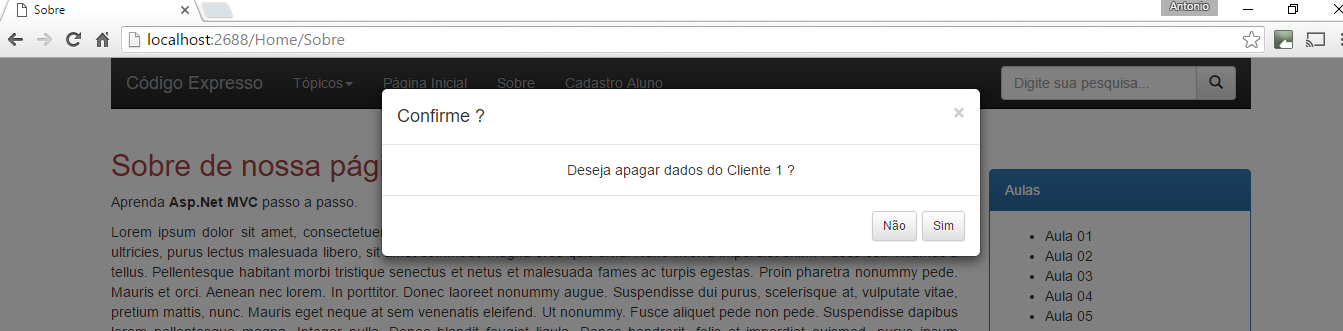
Para que nossa aplicação tenha uma aparência profissional precisamos nos preocupar com a maneira com que interagimos com nossos usuários, a aparência é tudo, com o uso do framework Bootstrap podemos criar caixas de dialogo modal bem mais bonitas que as caixas de dialogo alert() de nosso JavaScript, veja a aparência final :
Mensagem padrão somente com botão OK

Mensagem de confirmação com botão Sim e Não

Preparando nossa aplicação
Nosso primeiro passo e criar nossa ActionResultExtensions para podermos integrar a função Mensagem em nossa View.
Crie uma classe com o nome de MensagemActionResultExtensions.cs na pasta Model de sua aplicação copie e cole o código abaixo:
Código Classe para extensão da ActionResult
/*
* Atributo para Extensao ActionResult gerando uma Mensagem em uma View
*
* Necessario Framework Bootstrap para exibição das Mensagens (Importante)
*
* Chamada em seu Controller :
* -- > View().Mensagem("Mensagem","Titulo");
*
* Visite nossa página http://www.codigoexpresso.com.br
*
*/
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
public static class ActionResultExtensions
{
/// <summary>
/// Redireciona para uma ActionResult retornando uma mensagem de confirmação para a View
/// </summary>
/// <param name="actionResult"></param>
/// <param name="mensagem">Mensagem a ser exibida</param>
/// <param name="titulo">titulo a ser exibido, sendo omitido apresenta defaut 'Atenção'</param>
/// <returns></returns>
public static ActionResult Mensagem(this ActionResult actionResult, string mensagem, string titulo = "Atenção")
{
return new TempDataActionResult(actionResult, mensagem, titulo);
}
}
public class TempDataActionResult : ActionResult
{
private readonly ActionResult _actionResult;
private readonly string _mensagem;
private readonly string _titulo;
public TempDataActionResult(ActionResult actionResult, string Mensagem, string Titulo)
{
_actionResult = actionResult;
_mensagem = Mensagem;
_titulo = Titulo;
}
public override void ExecuteResult(ControllerContext context)
{
context.Controller.TempData["Mensagem"] = _mensagem;
context.Controller.TempData["Titulo"] = _titulo;
_actionResult.ExecuteResult(context);
}
}
Feito isso precisamos registrar nossa Extensão, copie o código abaixo e cole dentro do método Application_Start() em nosso Global.asax.cs.
Registrando nossa ActionResultExtensions
// Extensão Mensagem para ActionResult ClientDataTypeModelValidatorProvider.ResourceClassKey = "Mensagens"; DefaultModelBinder.ResourceClassKey = "Mensagens";
Agora só falta o HTML e o JavaScript responsável por montar nossa mensagens na tela, crie um arquivo com o nome _Mensagem.cshtml na pasta Views/Shared de seu projeto copie e cole o codigo abaixo.
HTML e JavaScript para montagem das mensagens
<!--
Html e Script para gerar Mensagens Modal com uso do Bootstrap em sua Aplicação
* Carrega Mensagem quando chamada como extensão de sua view
* Funcão MensagemvConfirma - Gera Modal com mensagem de confimação
Visite http://www.codigoexpresso.com.br
-->
@{
var Mensagem = "";
var Titulo = "";
if (TempData["Mensagem"] != null)
{
Mensagem = TempData["Mensagem"].ToString();
Titulo = TempData["Titulo"].ToString();
}
}
@if (Mensagem != "")
{
<!--Formulario principal para Display de Mensagens /Views/shared/_Mensagem.cshtml-->
<div id="ModalMensagem" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">@Titulo</h4>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-12 text-center">
@Html.Raw(Mensagem)
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-sm btn-default" data-dismiss="modal">OK</button>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#ModalMensagem").modal('show');
});
</script>
<!--Fim Formulario principal para Display de Mensagens -->
}
<!--Formulario principal para Display de Mensagem de Confirmação /Views/shared/_Mensagem.cshtml-->
<div id="ModalConfirma" class="modal fade">
<div class="modal-dialog">
<div class="modal-content" id="BodyConfirma">
<!--Conteudo Dinamico-->
</div>
</div>
</div>
<script type="text/javascript">
// Funcao para Carregar Mensagem de confirmação, se teclar no botão SIM desvia para o link informado
function MensagemConfirma(Titulo, Mensagem, Link)
{
var data ='<div class="modal-header">'+
'<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>'+
'<h4 class="modal-title">'+Titulo+'</h4>'+
'</div>'+
'<div class="modal-body">'+
'<div class="row">'+
'<div class="col-md-12 text-center">'+Mensagem+'</div>'+
'</div>'+
'</div>'+
'<div class="modal-footer">'+
'<button type="button" class="btn btn-sm btn-default" data-dismiss="modal">Não</button>' +
'<a href="'+Link+'" class="btn btn-sm btn-default">Sim</a>'+
'</div>';
$('#BodyConfirma').html(data);
$("#ModalConfirma").modal('show');
}
// Funcao para Carregar Mensagem
function Mensagem(Titulo, Mensagem) {
var data = '<div class="modal-header">' +
'<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>' +
'<h4 class="modal-title">' + Titulo + '</h4>' +
'</div>' +
'<div class="modal-body">' +
'<div class="row">' +
'<div class="col-md-12 text-center">' + Mensagem + '</div>' +
'</div>' +
'</div>' +
'<div class="modal-footer">' +
'<button type="button" class="btn btn-sm btn-default" data-dismiss="modal">OK</button>' +
'</div>';
$('#BodyConfirma').html(data);
$("#ModalConfirma").modal('show');
}
</script>
<!--Fim Formulario principal para Display de Mensagem de Confirmação -->
Agora é só carregar o arquivo de mensagens em suas páginas ou diretamente em seu layout, utilize os Helpers do Razor para isso conforme abaixo, ele deve ser carregado depois do carregamento do BootStrap no final de sua página.
Carregando o HTML de nossas mensagens
@{Html.RenderPartial("~/Views/Shared/_Mensagem.cshtml");}
Exemplos de uso das mensagens
Carregando em seu Controller
public ActionResult Confirma(int id)
{
if (id == 1)
{
return RedirectToAction("Sobre", "Home").Mensagem("Registro Apagado com Sucesso !","Atenção");
}
else
{
return RedirectToAction("Sobre", "Home").Mensagem("Impossível apagar o registro selecionado !", "Atenção");
}
return View().Mensagem("Ocorreu algo inesperado, Consulte o responsável pelo Sistema","Erro");
}
Seu Modal Mensagem será carregado junto com a página chamada.
Carregando com uso de botões
<button type="button" class="btn btn-sm btn-default" onclick="MensagemConfirma('Confirme ?','Deseja apagar dados do Cliente 2 ?','@Url.Action("Confirma", "Home", new { id = 2 })')">Apaga Cliente 2</button>
<button type="button" class="btn btn-sm btn-default" onclick="MensagemConfirma('Confirme ?','Deseja apagar dados do Cliente 1 ?','@Url.Action("Confirma", "Home", new { id = 1 })')">Apaga Cliente 1</button>
<button type="button" class="btn btn-sm btn-default" onclick="Mensagem('Atenção','Informe os dados corretamente !')">Mensagem</button>
Carregando em seu JavaScript
<script>
function VerificaNomeCliente(Nome)
{
if (Nome=='')
{
Mensagem('Digite o nome do Cliente','Atenção');
return false;
}
return true;
</script>
Se você não sabe como integrar o Twitrer Bootstrap com sua aplicação Asp.Net MVC visite nossa postagem abaixo :
Links Relacionados
- Aula 09 - Integrando Twitter Bootstrap com sua aplicação em Asp.Net MVC 4 com C#(CSharp)
- Aula 10 - Criando Mensagens Modal com Bootstrap em sua aplicação em Asp.Net MVC 4 com C#(CSharp)
- Aula 11 - Acessando Banco de Dados SQL SERVER - Criando Consultas em sua aplicação em Asp.Net MVC 4 com C#(CSharp)
- Estrutura básica de uma tabela (TABLE).
- Integrando Bootstrap com Asp.Net MVC aoVisual Studio
- Layout Menu Responsivo no Topo Página usando Bootstrap ( Exemplo Menu Bootstrap )
Comentários
Obrigado por seu comentário.
Nunca usei em funcionalidades web, mesmo quando o aplicativo é rodado em mobile, acredito que o que quer fazer seria meio complicado, no momento estou com o tempo bem corrido, fique a vontade, se melhorar o código será bem vindo para publicarmos a atualização, estou tendo de estudar Flutter, por isso vou ficar devendo esta pesquisa.
Ola Caro Amigo , Gostaria de saber se posso no mesmo exemplo mudar o mesmo para que eu use a opcao toast notification , e como eu varia isto ?
Obrigado
