Layout Menu Responsivo no Topo Página usando Bootstrap ( Exemplo Menu Bootstrap )
Postado em : 30/06/2016
Menu Responsivo Topo Bootstrap
Segue abaixo código com layout de menu para ser exibido no topo da página utilizando o framework Twitter Bootstrap.
Trocando na primeira div a Classe
navbar-static-toppornavbar-fixed-topo menu passa a ficar sempre visível no topo da página.
Substitua os links pelos seus, adicione ou remova links.
Caso não queira usar a Caixa de Pesquisa basta remover o trecho do código.
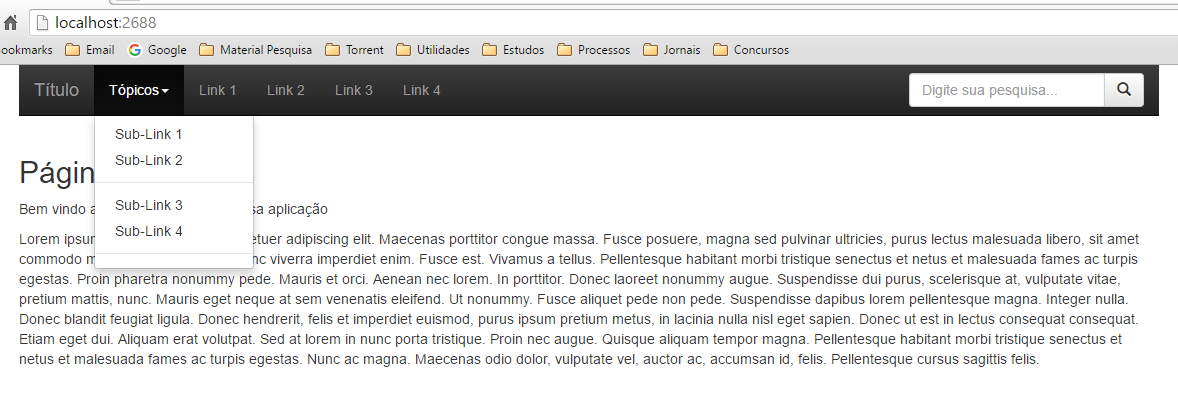
Veja o resultado

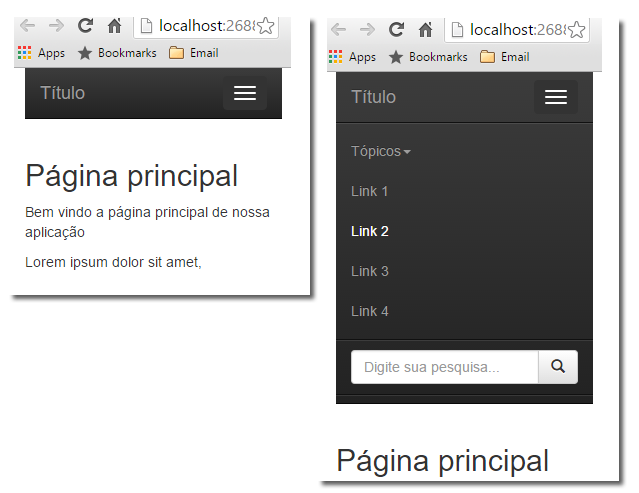
Responsivo, layout reduzido com menu hamburger

Segue o Código HTML
<div class="navbar navbar-inverse navbar-static-top">
<div class="container-fluid">
<!-- Menu hamburger Inicio -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#exemplo-navbar-collapse" aria-expanded="false">
<span class="sr-only">Navegacao</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- Título Direita do menu-->
<a class="navbar-brand" href="#" target="_blank">Título</a>
</div>
<!-- Menu hamburger Fim -->
<div class="collapse navbar-collapse" id="exemplo-navbar-collapse">
<!-- Links Inicio -->
<ul class="nav navbar-nav navbar-left">
<!-- Menu dropdown Inicio -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Tópicos<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Sub-Link 1</a> </li>
<li><a href="#">Sub-Link 2</a> </li>
<li class="divider"></li>
<li><a href="#">Sub-Link 3</a> </li>
<li><a href="#">Sub-Link 4</a> </li>
<li class="divider"></li>
</ul>
</li>
<!-- Menu dropdown Fim -->
<li><a href="#">Link 1 <span class="sr-only">(current)></span></a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
</ul>
<!-- Links Fim -->
<!-- Caixa de Pesquisa Inicio -->
<div class="navbar-right">
<!-- Formulario caixa pesquisa Inicio -->
<form class="navbar-form" role="search" method="get" action="#">
<div class="input-group">
<input type="text" class="form-control" placeholder="Digite sua pesquisa..." name="Filtro" id="Filtro">
<!-- Display icone Lupa -->
<div class="input-group-btn">
<button class="btn btn-default" type="submit"><i class="glyphicon glyphicon-search"></i></button>
</div>
</div>
</form>
<!-- Formulario caixa pesquisa Fim -->
</div>
<!-- Caixa de Pesquisa Fim -->
</div>
</div>
</div>
Links Relacionados
- Aula 09 - Integrando Twitter Bootstrap com sua aplicação em Asp.Net MVC 4 com C#(CSharp)
- Aula 10 - Criando Mensagens Modal com Bootstrap em sua aplicação em Asp.Net MVC 4 com C#(CSharp)
- Aula 11 - Acessando Banco de Dados SQL SERVER - Criando Consultas em sua aplicação em Asp.Net MVC 4 com C#(CSharp)
- Estrutura básica de uma tabela (TABLE).
- Extensão ActionResult para criar Mensagens Modal em sua aplicação com Bootstrap em Asp.Net MVC com C#(CSharp)
- Integrando Bootstrap com Asp.Net MVC aoVisual Studio
Comentários
Adilan, desculpe a demora, verifique se a versão do Bootstrap é a mesma, assim como a versão do Visual Studio. isto é muito importante, se estiver utilizando versões diferentes é preciso visitar o site oficial do Bootstrap e Baixar novos modelos.
Site oficial Bootstrap http://getbootstrap.com
Site w3schools versão 3 https://www.w3schools.com/bootstrap
Site w3schools versão 4 https://www.w3schools.com/bootstrap4
Em breve estarei postando a migração deste sistema para a versão mais nova do Visual Studio.
Olá, HELP! rsr coloquei o código da mesma forma, porem, aparece apenas um botao, quando eu clico no botao aparece os outros links. parece que meu navegador é de celular, as opções ficam ocultas...
