Integrando Bootstrap com Asp.Net MVC aoVisual Studio
Postado em : 28/06/2016
integrando Bootstrap ao seu projeto
O que é Bootstrap ?
Bootstrap é um framework front-end desenvolvido por Mark Otto e Jacob Thornton, ambos engenheiros do Twitter, o objetivo desta ferramenta é criar sites com tecnologia mobile (responsivo) sem ter que digitar uma linha de CSS para isso. Possui uma diversidade de componentes (plugins) em JavaScript (jQuery) que auxiliam o designer a implementar: tootlip, menu-dropdown, modal, carousel, slideshow, entre outros e sem a menor dificuldade, apenas acrescentando algumas configurações no código.
Para aprender mais sobre Twitter Bootstrap e explorar todas as funcionalidades do framework visite o link abaixo.
Instalar o Bootstrap em seu projeto
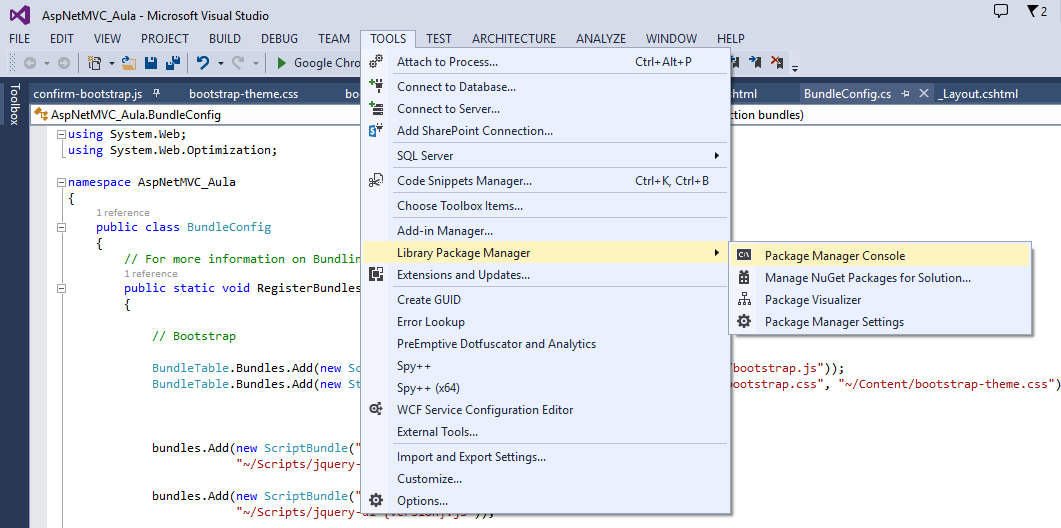
Para instalar Bootstrap em seu projeto vamos utilizar o Package Manager Console, pode ser encontrado em seu Visual Studio seguindo o menu TOOLS>Library Package Manager>Package Manager Console, conforme figura abaixo.

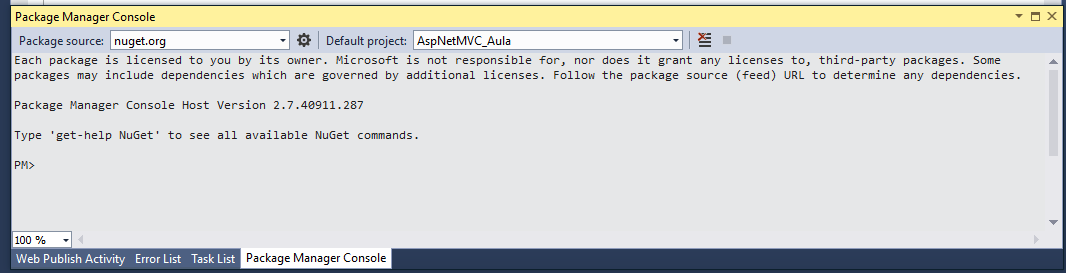
Feito isto logo abaixo em sua tela do Visual Studio vai aparecer a janela do Package Manager Console, selecione em Package source nuget.org e em Default project o projeto onde o Bootstrap deve ser instalado, veja imagem abaixo.

Digite o comando para instalação do Bootstrap abaixo.
PM> Install-Package bootstrap
Feito isto a versão mais recente do Bootstrap será instalado em sua estrutura de projeto MVC conforme estrutura das pastas descrita abaixo.
Estrutura MVC/
├── Content/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── Scripts/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
Configurando seu projeto para usar o Bootstrap
Agora com com o Bootstrap já instalado vá até o arquivo BundleConfig.cs na pasta App_Start de seu projeto e adicione as linhas abaixo em RegisterBundles() para configurar os caminhos para utilizarmos o Bootstrap.
// Bootstrap
BundleTable.Bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
BundleTable.Bundles.Add(new StyleBundle("~/Content/bootstrap").Include(
"~/Content/bootstrap.css",
"~/Content/bootstrap-theme.css"));
Em seu código cshtml basta adicionar os códigos para que seu projeto comece a usar o Bootstrap.
<!--Stylo CSS do Bootstrap - Colar após o carregamento de seu CSS-->
@Styles.Render("~/Content/bootstrap")
<!--Script js do Bootstrap - Colar após o carregamento do Jquery-->
@Scripts.Render("~/bundles/bootstrap")
Com seu Bootstrap funcionando cole o código abaixo em uma página de seu projeto e veja algumas das funcionalidades deste poderoso framework.
<div class="container-fluid">
<div class="row">
<div class="col-md-12 text-center well">Coluna 1</div>
</div>
<div class="row" >
<div class="col-md-4" style="border:1px solid;">Coluna 1</div>
<div class="col-md-4" style="border:1px solid;">Coluna 2</div>
<div class="col-md-4" style="border:1px solid;">Coluna 3</div>
</div>
<div class="row">
<div class="col-md-2" style="border:1px solid;">Coluna 1</div>
<div class="col-md-2" style="border:1px solid;">Coluna 2</div>
<div class="col-md-2" style="border:1px solid;">Coluna 3</div>
<div class="col-md-2" style="border:1px solid;">Coluna 4</div>
<div class="col-md-2" style="border:1px solid;">Coluna 5</div>
<div class="col-md-2" style="border:1px solid;">Coluna 6</div>
</div>
<div class="row">
<div class="col-md-6 bg-success" style="border:1px solid;">Coluna 1</div>
<div class="col-md-6 bg-primary" style="border:1px solid;">Coluna 2</div>
</div>
<div class="row">
<div class="col-md-2" style="border:1px solid;">Coluna 1</div>
<div class="col-md-4" style="border:1px solid;">Coluna 2</div>
<div class="col-md-6" style="border:1px solid;">Coluna 3</div>
</div>
<br />
<div class="row">
<div class="col-md-12 text-right">
<button class="btn btn-default btn-xs">Botão 1</button>
<button class="btn btn-success btn-xs">Botão 2</button>
<button class="btn btn-danger btn-xs">Botão 3</button>
</div>
</div>
<br />
</div>
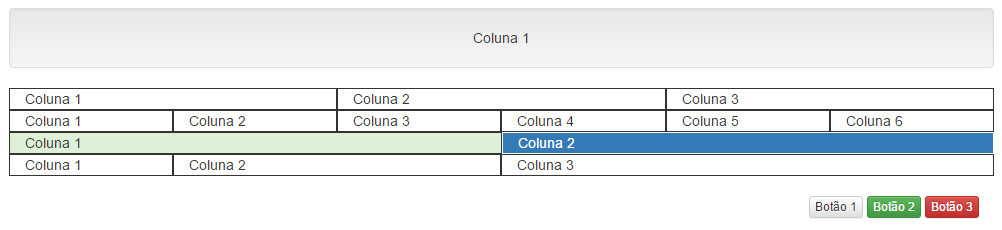
O código acima vai gerar o seguinte resultado.

Links Relacionados
- Aprenda a criar sua conta na Microsoft e a Liberar sua copia do Visual Community 2017
- Aprenda a trocar o idioma do Visual Studio 2017
- Aula 09 - Integrando Twitter Bootstrap com sua aplicação em Asp.Net MVC 4 com C#(CSharp)
- Aula 10 - Criando Mensagens Modal com Bootstrap em sua aplicação em Asp.Net MVC 4 com C#(CSharp)
- Aula 11 - Acessando Banco de Dados SQL SERVER - Criando Consultas em sua aplicação em Asp.Net MVC 4 com C#(CSharp)
- Curso Instalando e configurando o Visual Studio
- Download da Extensão Web Essentials para Visual Studio 2019 e Vídeo Aula da Instalação
- Download do Visual Studio Community 2019 e Vídeo Aula #01 da Instalação
- Extensão ActionResult para criar Mensagens Modal em sua aplicação com Bootstrap em Asp.Net MVC com C#(CSharp)
- Instalar e configurar o Report Viewer do Visual Studio 2017
- Layout Menu Responsivo no Topo Página usando Bootstrap ( Exemplo Menu Bootstrap )
- Link para download da Extensão Web Essentials para Visual Studio 2017 e Vídeo Aula da Instalação
- Link para download do Visual Studio Community 2017 e Vídeo Aula #01 da Instalação
- Links Úteis
